Just today I got bit by confusing device orientation and interface orientation. I really should know better. Device orientation is of course the orientation that the device is currently being held in, while interface orientation is the orientation of the running app’s user interface.
What I was trying to do was to hide the status bar while in landscape mode and show it in portrait mode for an iPhone app that operates in the 3 principal orientations: portrait, landscape left, and landscape right.
To achieve that I was using code like this:
#pragma mark - Status Bar
- (BOOL)prefersStatusBarHidden
{
return (UIDeviceOrientationIsLandscape([[UIDevice currentDevice] orientation]));
}
#pragma mark - Orientation
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
[super willAnimateRotationToInterfaceOrientation:toInterfaceOrientation duration:duration];
[self setNeedsStatusBarAppearanceUpdate];
}
This works fine at first blush, especially in the simulator, but not so well in practice. First off, the app doesn’t even support all 4 possible interface orientations (the fourth being upside down portrait), so what happens when the phone is held upside down? Well the interface orientation doesn’t change from its previous orientation (most likely landscape) but the device orientation is not landscape and so the status bar appears. Bug.
But even worse, there are additional device orientations (namely face up and face down) that are neither portrait nor landscape and have no matching interface orientation. If the phone was last in landscape interface orientation and then gets laid flat on the desktop, the device orientation is no longer landscape (it is flat), and so the status bar appears. Bug again.
Just for the record, here’s the definition of UIDeviceOrientation:
typedef NS_ENUM(NSInteger, UIDeviceOrientation) {
UIDeviceOrientationUnknown,
UIDeviceOrientationPortrait, // Device oriented vertically, home button on the bottom
UIDeviceOrientationPortraitUpsideDown, // Device oriented vertically, home button on the top
UIDeviceOrientationLandscapeLeft, // Device oriented horizontally, home button on the right
UIDeviceOrientationLandscapeRight, // Device oriented horizontally, home button on the left
UIDeviceOrientationFaceUp, // Device oriented flat, face up
UIDeviceOrientationFaceDown // Device oriented flat, face down
};
And here’s the definition for UIInterfaceOrientation:
typedef NS_ENUM(NSInteger, UIInterfaceOrientation) {
UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait,
UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown,
UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight,
UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft
};
It’s interesting that UIInterfaceOrientation is defined in terms of UIDeviceOrientation.
TL;DR;
So what I should have been doing was this:
#pragma mark - Status Bar
- (BOOL)prefersStatusBarHidden
{
return (UIInterfaceOrientationIsLandscape([[UIApplication sharedApplication] statusBarOrientation]));
}
This works as expected when the device is upside down or flat.
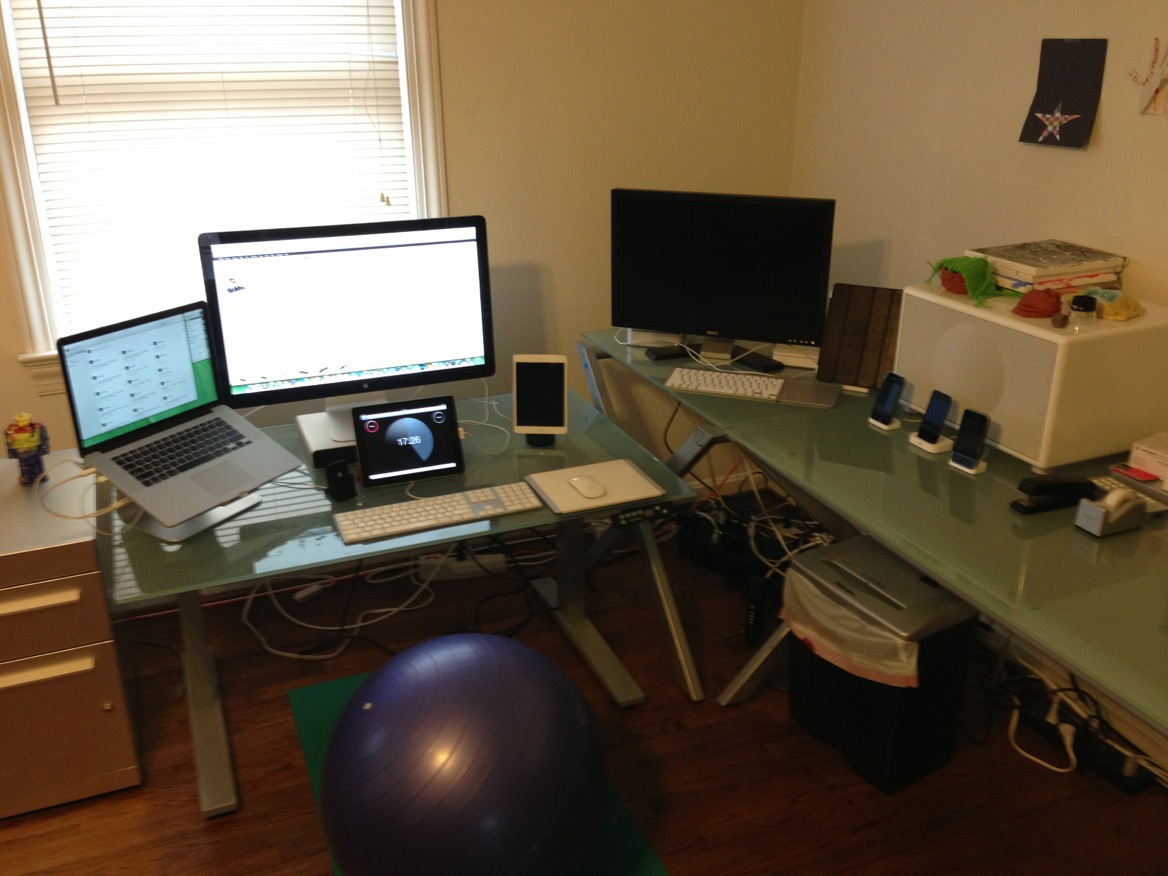
 Early this year I purchased my first standing desk. Originally I was looking at treadmill desks as a way to help get in shape despite the long hours I spend at my desk each day. I didn’t feel like I had the time for a DIY project, so I was considering pre-built solutions such as this
Early this year I purchased my first standing desk. Originally I was looking at treadmill desks as a way to help get in shape despite the long hours I spend at my desk each day. I didn’t feel like I had the time for a DIY project, so I was considering pre-built solutions such as this  Customer service at GeekDesk was great and my desk arrived promptly. You assemble it yourself, but that’s easy and the build quality is great. Adding your own glass top is probably even easier than adding your own wood top because you can assemble the desk upright and merely set the glass top in place. The one thing you need are little rubber / silicone pads to put in between the metal frame and the glass top. These cushion the top but also provide the necessary friction so that the top will not slide sideways with pressure. Fortunately I already had these from my previous desk frame.
Customer service at GeekDesk was great and my desk arrived promptly. You assemble it yourself, but that’s easy and the build quality is great. Adding your own glass top is probably even easier than adding your own wood top because you can assemble the desk upright and merely set the glass top in place. The one thing you need are little rubber / silicone pads to put in between the metal frame and the glass top. These cushion the top but also provide the necessary friction so that the top will not slide sideways with pressure. Fortunately I already had these from my previous desk frame.