I really enjoyed CocoaConf last weekend in Chicago,. Dave Klein and his family really know how to put on a great conference: the sessions were informative, diverse, and entertaining, the venue was amenable and the hotel reasonably priced, the attendees were friendly, passionate, and eager to learn, and the whole atmosphere was one of community. In addition to the technical learning, it was great to meet up with old developer friends and make new ones.

I debuted a new talk, “Enter The Matrix”, on using matrix transformations in drawing and animations (with obligatory, gratuitous references to the Matrix movies). Based on the feedback, people seemed to enjoy it and find it helpful. The talk includes a comprehensive sample app that contains 7 different demos. My favorites are the Flip and Fold demos that involve rendering faux 3D animations in 2D courtesy of CATransform3D. Slides can be downloaded here (latest version here), and you can follow the project on GitHub.
GameKit peer-to-peer connection displayName limited to 40 characters
The title says it all. I had looked for this information on the internet but not found it. This is the displayName that you specify in GKSession’s initWithSessionID:displayName:sessionMode: method, and that you retrieve with displayNameForPeer:
- (id)initWithSessionID:(NSString *)sessionID
displayName:(NSString *)name
sessionMode:(GKSessionMode)mode
- (NSString *)displayNameForPeer:(NSString *)peerID
You can pass a string of any length into initWithSessionID:displayName:sessionMode:, but it will be truncated to 40 characters when you retrieve it with displayNameForPeer:
CocoaConf Chicago 2012

I’m pleased to announce that I will be speaking at CocoaConf in Chicago in March. My talk will be about using matrix transformations of UI elements with a focus on animation. It was inspired by some recent client work that involved quite a bit of rotating, scaling, and translating in the animations.
UIView animations can interfere with touch events
Update: This issue went away as of Xcode 4.3. I’ll leave the code up in GitHub just in case someone cares to look at animating via UIView vs. CABasicAnimation.
I created a simple expand/collapse button that would rotate an arrow image 180 degrees with each button press (as associated content was collapsed or expanded). Somewhat similar to the ComboBox control with drop down content as seen on Windows.
![]()
![]()
That worked fine, but then I tried to get fancy and add in a 90 degree rotation on UIControlEventTouchDownInside (which would revert back on UIControlEventTouchUpOutside or complete on UIControlEventTouchUpInside).
![]()
Now all of a sudden the control would no longer receive the touch up inside notification if the user did a quick click (i.e. if the touch down animation was still running when the touch up event occurred). Switching to a CALayer animation resolved the issue. (I suppose I could also have tried adjusting the timing of the UIView animation, such as dispatching it via GCD or using performSelector:withObject:afterDelay.)
Anyway, I created an iPad sample app that has 2 versions of the control side-by-side to see the difference in the behavior and also has a switch to turn off the midway rotation on touch down. The project can be found on GitHub here.
Just a black screen on the iPod touch

The other day I ran into this with a universal app. It ran fine on the iPad and on the iPhone, but produced the above when run on an iPod touch. The app would briefly show its splash screen, and then go black. My first thought was that the app had hung during initialization or it had crashed. The truth (as usual) was much simpler. As outlined in this StackOverflow post (don’t look at the answers, look at the author’s own comment on his question), the trouble is that we had specified a nib for both iPhone and iPad but not for iPod touch (this is more likely to happen if you’ve been manually messing around with your app’s plist).
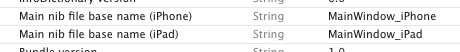
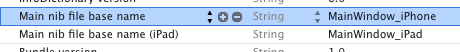
You can fix it by editing the plist directly or by changing the settings under the Info tab of your target’s settings. If your settings look like this:

Either change “Main nib file base name (iPhone)” to “Main nib file base name” (this will use the same nib for both iPhone and iPod touch) or create a new entry with “Main nib file base name” (this will allow you to use a different nib for iPhone and iPod touch, although I’ve yet to notice an app that has done so).

If you already have a valid entry for “Main nib file base name”, then you have another issue altogether…
Hello world!
Welcome to my code blog. My intent is to post code snippets and solutions to programming problems I encounter in the hope that they may aid other developers facing the same or similar issues.